| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- render
- og tag
- 팬명록
- State
- mongodb
- 스파르타코딩클럽 완주
- React
- 제이쿼리
- habit tracker
- 실시간데이터
- 부트스트랩
- 클래스컴포넌트
- 버블정렬
- 삽입정렬
- get방식
- 리액트
- nohup
- 를
- python
- pycharm
- JavaScript
- 기초문법
- 크롤링
- 선택정렬
- 정렬 알고리즘
- API
- 함수컴포넌트
- 배포
- React Hook
- 파이썬
- Today
- Total
Yeonn's 기록하며 성장하는 개발일지 :)
[스파르타코딩클럽]웹개발종합반 1주차 본문
부트캠프 항해99 6기에 들어가면서 사전강의로 "스파르타코딩클럽 웹개발종합반"을 들었다
Html, CSS, Javascript 에대한 공부를 어느정도 했기때문에 정리하는 느낌으로
빠르게 1주차를 하루만에 수강했고, 과제까지 제출했다.

한줄일지
코딩할 때 필요한 설치프로그램들을 다운받았고,
Html,CSS,Javascript에 대한 기초적인 부분을 빠르게 공부해봤다.
부트스트랩을 이용해 좀 더 이쁜 CSS를 활용해보았다!
지금까지 VSC만 사용해봤었는데, 처음으로 pycharm으로 코딩을 해보았다.
pycharm은 파이썬에 최적화되어있다고 한다.
memo :)
배경사진을 가져올때 전체사진이 다 보이게 조정하려면?
background-image: url("");
background-size: cover;
background-position: center;
border-radius: 10px;
이건 모서리를 둥글게 해주는 기능
*{
모든부분에 적용하겠다!!!
}
Padding: 안쪽여백
Margin: 바깥쪽여백
20px === 20px 20px 20px 20px (같은말, 상하좌우 순)

전체를 가운데로 오게하고싶다면?

html에서 다시 하나의 박스인 wrap로 묶어주고,

CSS에서 width를 사진과 같은 크기로 맞춰준 후 margin을 auto로 해주면된다.

박스 내부의 글씨들을 가운데정렬하고 싶을때는?
display: flex;
flex-direction: column / row;
justify-content: center;
align-items: center;
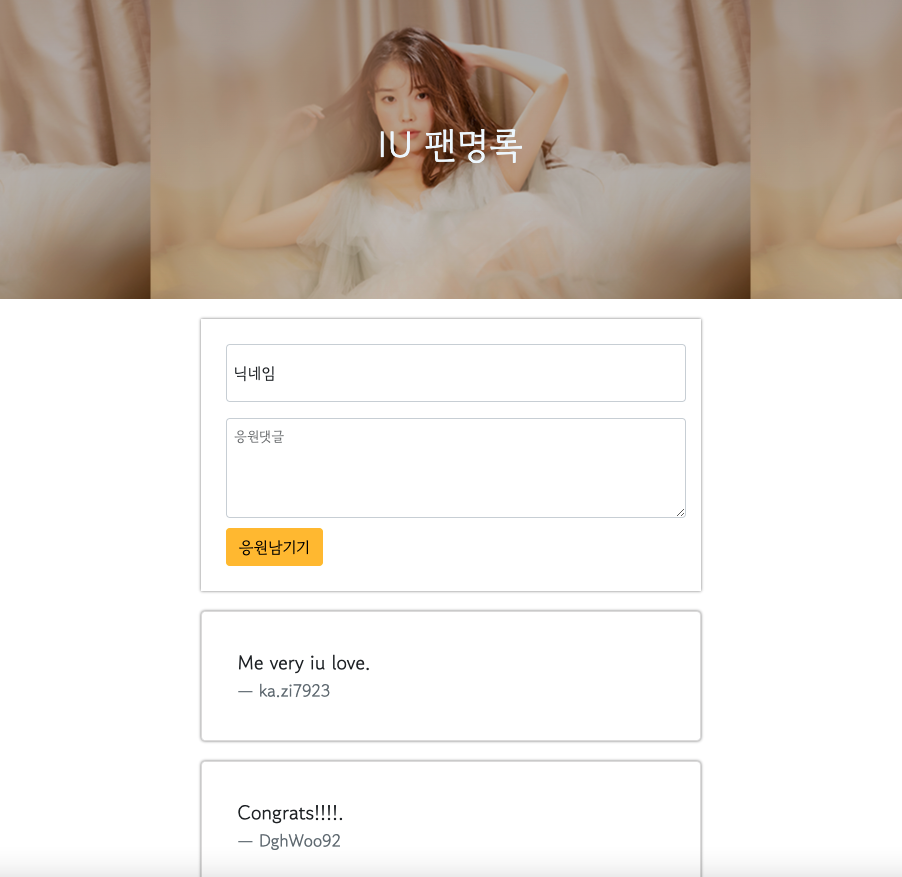
1주차 과제 ( 팬명록만들기 )

1주차에서 배운 내용을 토대로 html,css,부트스트랩으로 팬명록을 만들어보았다.
박스안에 칸들이 우측으로 치우져져있는것같아서 수정이 조금 필요할것같다,,,!

'개발일지 > [스파르타코딩클럽] WEB' 카테고리의 다른 글
| [스파르타코딩클럽]웹개발종합반 5주차 (0) | 2022.02.16 |
|---|---|
| [스파르타코딩클럽]웹개발종합반 4주차 (0) | 2022.02.10 |
| [스파르타코딩클럽]웹개발종합반 3주차 (0) | 2022.01.23 |
| [스파르타코딩클럽]웹개발종합반 2주차 (0) | 2022.01.16 |




