Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 함수컴포넌트
- React
- 삽입정렬
- habit tracker
- 배포
- pycharm
- render
- React Hook
- nohup
- 제이쿼리
- State
- API
- 클래스컴포넌트
- 버블정렬
- 기초문법
- get방식
- og tag
- JavaScript
- 리액트
- python
- 파이썬
- 정렬 알고리즘
- 크롤링
- 선택정렬
- 실시간데이터
- mongodb
- 부트스트랩
- 팬명록
- 스파르타코딩클럽 완주
- 를
Archives
- Today
- Total
Yeonn's 기록하며 성장하는 개발일지 :)
Array Method 본문
push(): 뒤에삽입
pop(): 뒤에삭제
unshift(): 앞에삽입
shift(): 앞에삭제
arr.splice(n,m) :특정요소 지움
n부터 시작해서 m개를 지움
let arr = [1, 2, 3, 4, 5];
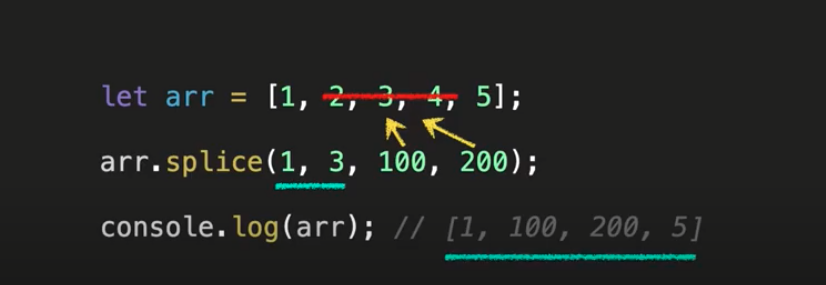
arr.splice(1, 2); //[1,4,5]arr.splice(n,m,x): 특정요소 지우고 추가

arr.slice(n,m): n부터 m까지 반환
let arr = [1,2,3,4,5]
arr.slice(1,4) //[2,3,4]
'개발의 모든것 > Javascript' 카테고리의 다른 글
| 일급객체, 함수 (0) | 2022.03.14 |
|---|---|
| 객체 (0) | 2022.03.14 |
| String Method (0) | 2022.03.11 |
| Math Method (0) | 2022.03.11 |
| Object Method (0) | 2022.03.11 |




