Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- python
- 배포
- habit tracker
- 제이쿼리
- React
- 함수컴포넌트
- mongodb
- 팬명록
- 부트스트랩
- 삽입정렬
- get방식
- 파이썬
- pycharm
- 정렬 알고리즘
- 선택정렬
- 실시간데이터
- nohup
- 스파르타코딩클럽 완주
- React Hook
- API
- 크롤링
- og tag
- 버블정렬
- 클래스컴포넌트
- 를
- 리액트
- 기초문법
- JavaScript
- State
- render
Archives
- Today
- Total
Yeonn's 기록하며 성장하는 개발일지 :)
CSS module 본문

먼저 module.css 파일을 만들어주고,
.nav {
display: flex;
justify-content: space-between;
background-color: tomato;
}CSS를 작성해준다.
이 스타일을 적용할 컴포넌트에
import styles from "./Navbar.module.css";import를 해주고, 기존의 방시인 className = "nav"와 같이 텍스트형태가 아니라
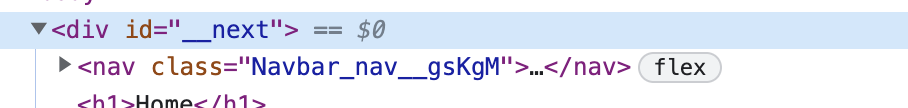
<nav className={styles.nav}>자바스크립트 오브젝트에서의 프로퍼티형식으로 작성해주면 module.css의 nav가 적용이된다!

모듈울 사용하면 가장 큰 장점은 className이 랜덤한 고유문자로 들어가기때문에 어떠한 충돌도 일어나지않는다.
return (
<nav className={styles.nav}>
<Link href="/">
<a className={router.pathname === "/" ? styles.active : ""}>Home</a>
</Link>
<Link href="/about">
<a className={router.pathname === "/about" ? styles.active : ""}>
About
</a>
</Link>
</nav>
);=> 조건을 사용해 스타일을 주는방법


그렇다면 하나의 엘리먼트에 2개의 CSS를 주고싶다면?
link를 기본으로 주고, active를 조건으로 주고싶은 경우!
<a className={`${styles.link} ${router.pathname === "/" ? styles.active : ""}`}>
Home
</a><a className={[ styles.link, router.pathname === "/about" ? styles.active : "",].join(" ")}>
About
</a>이렇게 2가지방식으로 사용하면된다.


