Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JavaScript
- 실시간데이터
- og tag
- 정렬 알고리즘
- 함수컴포넌트
- 를
- nohup
- 스파르타코딩클럽 완주
- python
- pycharm
- 부트스트랩
- 크롤링
- 리액트
- API
- React Hook
- 삽입정렬
- 파이썬
- mongodb
- 기초문법
- render
- get방식
- 배포
- habit tracker
- 제이쿼리
- 클래스컴포넌트
- State
- React
- 버블정렬
- 선택정렬
- 팬명록
Archives
- Today
- Total
Yeonn's 기록하며 성장하는 개발일지 :)
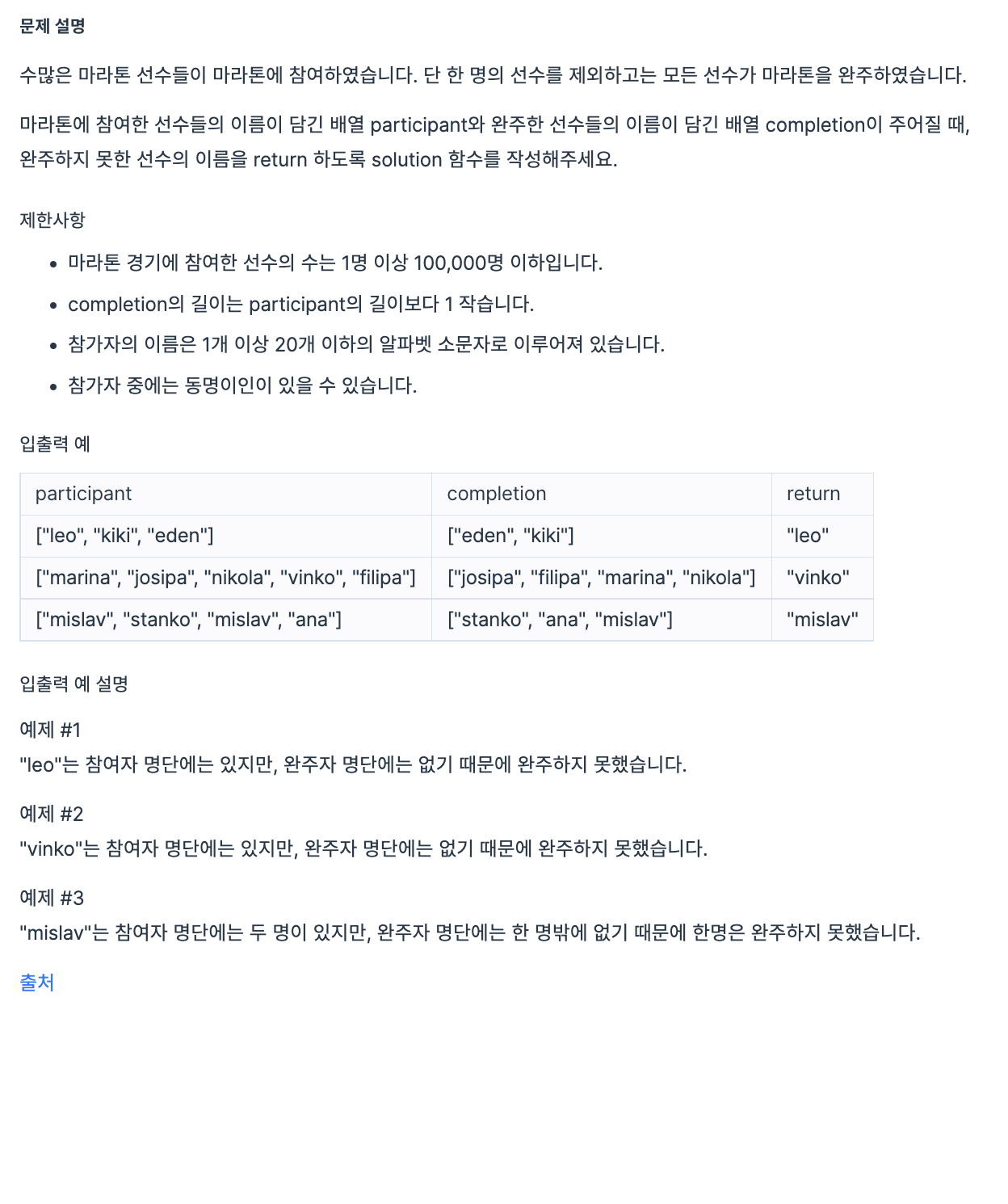
[Level1] 완주하지못한 선수 🔥 본문

function solution(participant, completion) {
let answer = "";
let player = {};
for (let i = 0; i < participant.length; i++) {
if (player[participant[i]] === undefined) {
player[participant[i]] = 1;
} else {
player[participant[i]]++;
}
}
for (let i = 0; i < completion.length; i++) {
player[completion[i]]--;
}
for (let i = 0; i < participant.length; i++) {
if (player[participant[i]] === 1) {
return participant[i];
}
}
}객체에 대한 개념이해가 부족해서 많이 어려웠던 문제,,,ㅠㅠ
player이라는 빈 객체를 생성해주고,
for문을 통해 돌면서 객체안에 키값을 넣어주었다.
중복된값이 있기때문에 undefined일 경우 1을 넣어주고
이미 있는 값의경우, count를 하나씩 증가시켜준다.
그리고, 다시 돌면서 합격자명단에 있는 이름을 player에서 -- 해준다.
결과적으로 count가 1인 요소만 리턴해주면
중복된이름까지 처리가 가능!
'알고리즘 > Programmers' 카테고리의 다른 글
| [Level1] 문자열p와y의 개수 (0) | 2022.08.18 |
|---|---|
| [Level1] 소수 만들기 (0) | 2022.06.14 |
| [Level1] 수박수박수박 (0) | 2022.03.14 |
| [Level1] 서울에서 김서방찾기 (0) | 2022.03.14 |
| [Level1] 두 정수의 합 (0) | 2022.03.13 |



