Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- habit tracker
- render
- 팬명록
- 를
- 버블정렬
- 크롤링
- 기초문법
- 클래스컴포넌트
- 실시간데이터
- 정렬 알고리즘
- 삽입정렬
- mongodb
- 파이썬
- 리액트
- API
- nohup
- 함수컴포넌트
- React Hook
- pycharm
- 선택정렬
- python
- get방식
- State
- 제이쿼리
- 부트스트랩
- JavaScript
- 스파르타코딩클럽 완주
- React
- og tag
- 배포
Archives
- Today
- Total
Yeonn's 기록하며 성장하는 개발일지 :)
Object Method 본문

const user = {
[1 + 4]: 5,
["안녕" + "하세요"]: "Hello",
};객체를 이런식으로 생성이 가능하다.
=> { '5': 5, '안녕하세요': 'Hello' }
객체메소드 정리 **
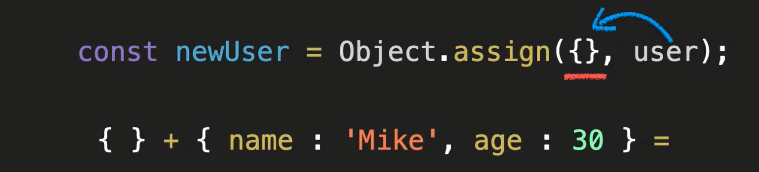
Object.assign( ) : 객체복제
const newUser = object.assign({ {}, user) => 참조값이 복사되는것이 아니라 복제되는 메소드
{} : 초기값
user : 초기값 안으로 들어가는 객체

Object.keys() :키 배열 반환 / values도 같음! => 둘다 필요한경우에는 Object.entries()사용

Object.fromEntries() 반대로 배열을 객체로 반환해주는 메소드이다.
'개발의 모든것 > Javascript' 카테고리의 다른 글
| String Method (0) | 2022.03.11 |
|---|---|
| Math Method (0) | 2022.03.11 |
| 생성자함수 (0) | 2022.03.11 |
| [HTTP상태코드 정리] (0) | 2022.02.27 |
| [API호출] Fetch( ) (0) | 2022.02.27 |



