개발의 모든것/React
JSX문법
연재몬
2022. 2. 12. 23:39
State: 컴포넌트에서 가지고있는 데이터
Props: 부모로부터 받아온 프로퍼티(속성)


좀 더 편리하게, JSX를 이용해 코드를 작성
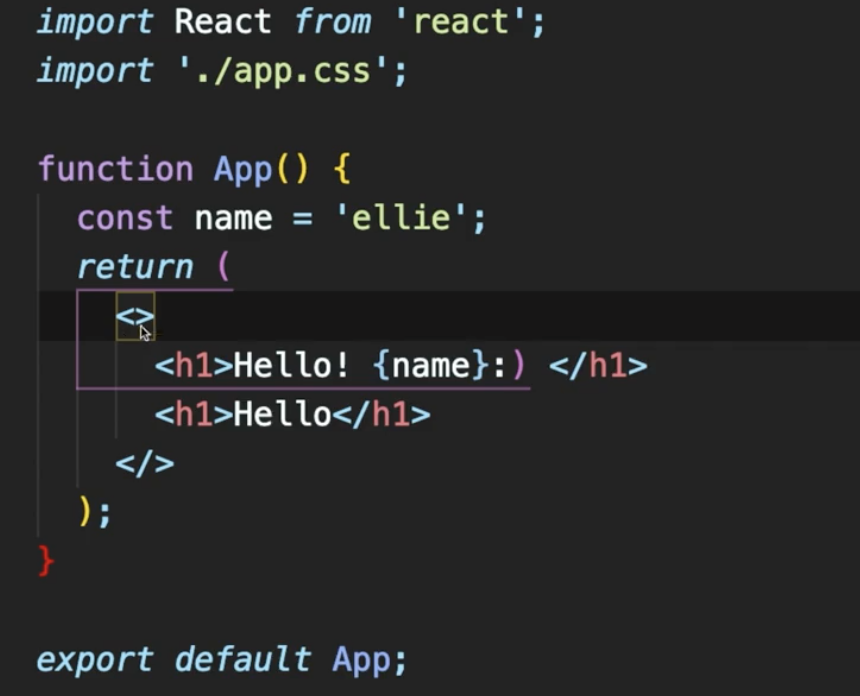
JSX는 자식요소가 2개이상일경우, < > </>로 묶어주어야 에러가뜨지않음.
또한, JSX안에서는 자바스크립트 코드작성이 가능하다.

name이 undefined인 경우 화면에 이름을 표시하지않도록하는 로직도있고,
배열을 map을 통해 <h1>태그에 나타낼 수도 있다.
---> HTML처럼 마크업도 가능하며
+ 비스니스로직, 자바스크립트 코드와 함께 섞어서 사용이 가능